Ajax BalloonPopup Extender
The
BalloonPopupExtender control is used to display a popup that can
contain any content. Here we will see an example to display help
information or we can say a message when we move the focus to a TextBox
control.
BalloonPopupExtender Properties
- TargetControlID: It is used to set the ID of the TextBox control we want to display the Balloon Popup for.
- BalloonPopupControlID: It is used to set the ID of the Panel Control that will contain the Content to be displayed as a Balloon Popup.
- Position: This property sets the display position of the Balloon Popup. Like Auto, BottomRight, BottomLeft, TopRight and TopLeft.
- UseShadow: This property adds a Shadow effect to the Balloon Popup.
- DisplayOnFocus: When this property is set to TRUE the Balloon Popup will be displayed when the TextBox control gets the focus.
- DisplayOnMouseOver: When this property is set to TRUE the Balloon Popup will be displayed when the mouse hovers over the TextBox control.
- DisplayOnClick: When this property is set to TRUE the Balloon Popup will be displayed when the TextBox control is clicked.
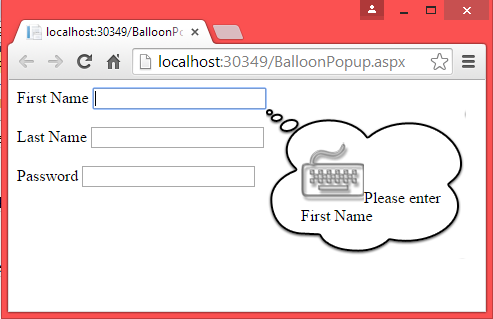
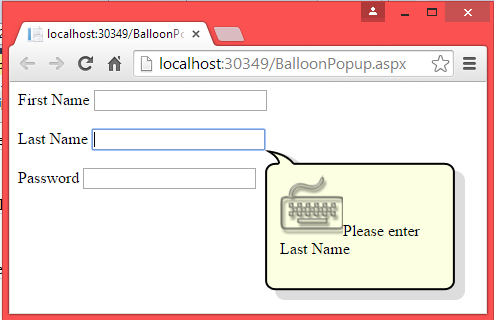
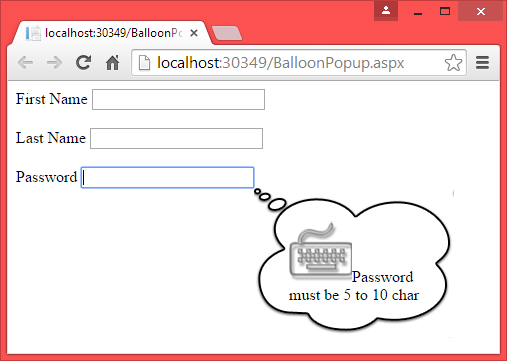
- BalloonStyle: This property sets the style of the Balloon Popup, two preset styles are Cloud and Rectangle,
The third style is Custom, it is used to allow us to use Custom Balloons.
Let's understand it with an example
Step 1: Open Visual Studio and create a project named BalloonPopupExtender.
Step 2: Add one Webform named BalloonPopup.
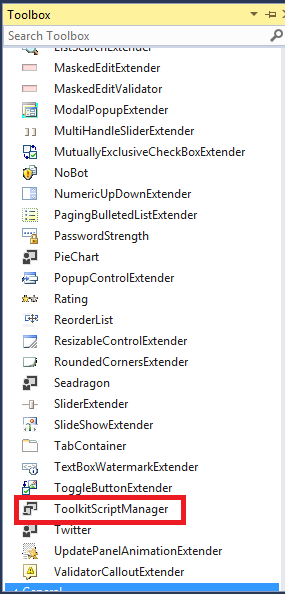
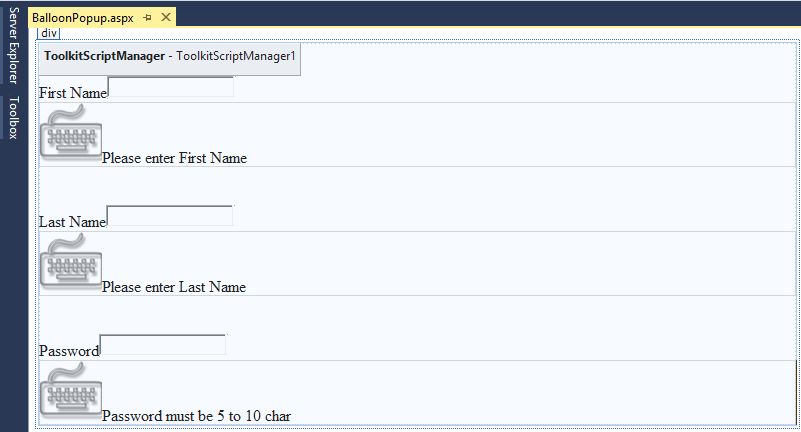
Step 3: Now in design view we will add a ToolkitScriptManager.
Step 2: Add one Webform named BalloonPopup.
Step 3: Now in design view we will add a ToolkitScriptManager.

<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"> </asp:ToolkitScriptManager>
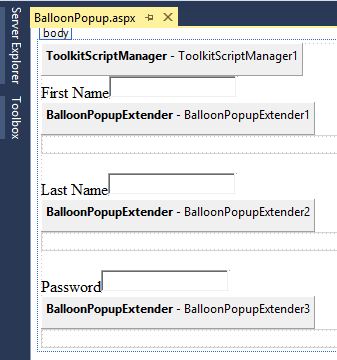
Step 4:
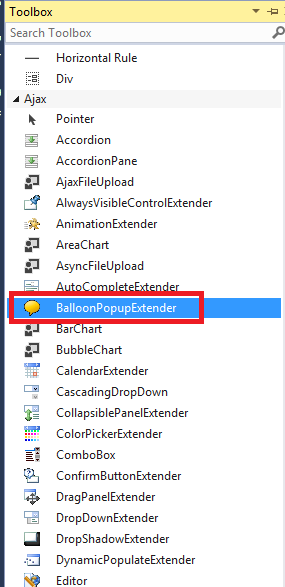
Now we will add a Lable control and a BalloonPopupExtender next to the
TextBox control for which we want to display the Balloon Popup. It
requires a Panel control that contains its content.

The source code will be like this.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="BalloonPopup.aspx.cs" Inherits="BalloonPopupExtender.BalloonPopup" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Label ID="Label1" runat="server" Text="First Name"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender1" runat="server"></asp:BalloonPopupExtender>
<asp:Panel ID="Panel1" runat="server"></asp:Panel>
<br />
<asp:Label ID="Label2" runat="server" Text="Last Name"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender2" runat="server"></asp:BalloonPopupExtender>
<asp:Panel ID="Panel2" runat="server"></asp:Panel>
<br />
<asp:Label ID="Label3" runat="server" Text="Password"></asp:Label>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender3" runat="server"></asp:BalloonPopupExtender>
<asp:Panel ID="Panel3" runat="server"></asp:Panel>
</div>
</form>
</body>
</html>

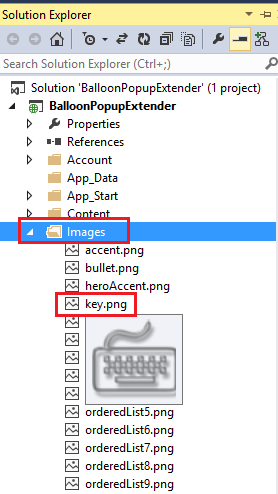
Step 5:
Now we will provide some properties for the BalloonPopupExtender by
which we will get the desired output. Here we will use the image
"key.png" inside the panel control so we need to put this image inside
the images folder.

The source code will be as follows:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="BalloonPopup.aspx.cs" Inherits="BalloonPopupExtender.BalloonPopup" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Label ID="Label1" runat="server" Text="First Name"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender1" runat="server" TargetControlID="TextBox1" BalloonPopupControlID="panel1" BalloonStyle="Cloud"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true">
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel1" runat="server">
<img src="Images/key.png"/>Please enter First Name</asp:Panel>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Last Name"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender2" runat="server" TargetControlID="TextBox2" BalloonPopupControlID="panel2" BalloonStyle="Rectangle"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true" >
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel2" runat="server">
<img src="Images/key.png"/>Please enter Last Name</asp:Panel>
<br />
<br />
<asp:Label ID="Label3" runat="server" Text="Password"></asp:Label>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender3" runat="server" TargetControlID="TextBox3" BalloonPopupControlID="panel3" BalloonStyle="Cloud"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true">
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel3" runat="server">
<img src="Images/key.png"/>Password must be 5 to 10 char</asp:Panel>
</div>
</form>
</body>
</html>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:Label ID="Label1" runat="server" Text="First Name"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender1" runat="server" TargetControlID="TextBox1" BalloonPopupControlID="panel1" BalloonStyle="Cloud"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true">
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel1" runat="server">
<img src="Images/key.png"/>Please enter First Name</asp:Panel>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Last Name"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender2" runat="server" TargetControlID="TextBox2" BalloonPopupControlID="panel2" BalloonStyle="Rectangle"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true" >
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel2" runat="server">
<img src="Images/key.png"/>Please enter Last Name</asp:Panel>
<br />
<br />
<asp:Label ID="Label3" runat="server" Text="Password"></asp:Label>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender3" runat="server" TargetControlID="TextBox3" BalloonPopupControlID="panel3" BalloonStyle="Cloud"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true">
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel3" runat="server">
<img src="Images/key.png"/>Password must be 5 to 10 char</asp:Panel>
</div>
</form>
</body>
</html>

Step 6: Now run the project and see the output.



Thank you and happy coding!







0 comments:
Post a Comment